|
Getting your Trinity Audio player ready...
|
O Legal Design é uma abordagem focada no uso de recursos de experiência do usuário e design para a criação de produtos jurídicos. O termo começou a ser utilizado por Margaret Hagan, do The Legal Design Lab em Stanford, nos EUA. É importante deixar claro que o Legal Design não é design thinking. Muitas pessoas usam erroneamente o termo “legal design thinking“. Na verdade, isso revela uma mistura de vários conceitos que são diferentes.
O design thinking é uma técnica que pode fazer parte do processo de legal design, mas não é absolutamente necessário. É útil e pode ajudar, mas não é necessário. Vamos explicar mais a frente como o legal design e o design thinking acabam conversando.
Neste texto, vamos te explicar:
- O que é legal design?
- Quando utilizar o legal design
- E o que é o visual law?
- Como aplicar o legal design?
- Os 5 passos do design thinking
- A criação do protótipo
- Software de Legal Design
- Legal design e experiência do usuário
- O que é um legal designer?
Então, o que é legal design?
Para aplicar o legal design é necessário combinar técnicas multidisciplinares como design, direito e experiência do usuário (UX). Recursos como user interface (UI) também são interessantes.
A palavra design significa a concepção de um produto no que se refere à sua forma e funcionalidade. Ou seja, se a palavra “legal” está qualificando a palavra “design” estamos dizendo que
“o legal design é a concepção de um produto jurídico no que se refere à sua forma e funcionalidade.”
Daí vem dois fatores muito importantes: o legal design se preocupa com a forma e função desse produto jurídico. Produto é tudo que é o resultado de um processo produtivo. Assim, se formos pensar nos produtos jurídicos, esses entendidos como o resultado final do serviço jurídico, geralmente são documentos.
Por essa razão, são aplicados muitos recursos de information design dentro do legal design. O information design é uma técnica que surgiu há muitos anos para apresentar informações de uma forma clara, eficiente e efetiva. Apesar disso, a prática descrita neste artigo não se trata do information design puro como aquele visto em revistas, jornais etc.

O legal design é diferente porque o produto jurídico precisa cumprir requisitos legais (da lei) para ser válido. Então não basta organizar a informação dentro de um documento – ele precisa continuar válido perante a lei e cumprir requisitos legais.
Quando utilizar o legal design
O legal design deve ser utilizado sempre que puder melhorar o entendimento do usuário sobre um produto jurídico.
Então pense naquele contrato, petição ou material de compliance de 20 páginas que ninguém quer ler e tampouco entende. Ou naquele documento jurídico cheio de palavras rebuscadas que não fazem sentido. Nessas situações o legal design é perfeito para “traduzir” o que estaria no documento em modelos tradicionais.
Além disso, quando falamos de crianças, pessoas com dificuldade de leitura ou graus de escolaridade menores, o legal design é uma ferramenta importante para inclusão das pessoas e acesso à justiça.

E o que é o visual law?
Visual law é uma referência à capacidade de “visualização” de documentos. O termo vem do inglês, “visualization”. Em inglês, “information visualization” é o estudo de representações visuais de dados abstratos para reforçar a cognição humana. Daí, derivaram a aplicação para chegar ao nome “visual law”.
Apesar disso, na Bits Academy encaramos isso como um barbarismo. Ou seja, uma aberração linguística ou uso errado da língua. O adjetivo “visual” qualifica o termo “law” (Direito) e, assim, o sentido do termo seria algo como “Direito visual”. Esse termo é ambíguo e pouco preciso, podendo gerar diferentes interpretações. Ao mesmo tempo, diferente do termo legal design, a expressão visual law não tem um sentido em si.
Ao mesmo tempo, as pessoas que defendem o uso do termo visual law no mercado falam das características “visuais” aplicadas em documentos para definir a aplicação do termo. Só que se isso seria o visual law, porque seria diferente de legal design?
Se o legal design está preocupado com a forma e funcionalidade por meio da aplicação do design, os aspectos gráficos ou visuais já estão incluídos nesse conceito. Portanto, a distinção do “visual law” se torna desnecessária e sem propósito.
Então, optamos por não adotar o termo visual law na Bits Academy e seguiremos o restante do texto abordando o legal design.
Como aplicar o legal design?
Como dito, o legal design é a concepção de um produto produto jurídico no que se refere à sua forma e funcionalidade. Ou seja, se eu falo em produto eu tenho que pensar no processo de produção.
O processo de produção pode levar em consideração diversas metodologias, dentre elas, o design thinking. Daí que surge a confusão entre os termos em inglês pela maioria das pessoas.
O design thinking jamais pode ser adjetivado pelo termo “legal”. Porque o design thinking é uma metodologia universal – essa metodologia não vai mudar porque está sendo aplicada no Direito, na Engenharia ou Medicina.

Assim, uma das metodologias disponíveis para auxiliar no processo de legal design é o design thinking. Apesar disso, não é uma metodologia necessária e nem indispensável. Ela é apenas útil.
Essa técnica auxilia os legal designers principalmente a exercerem a empatia – se colocarem na posição dos usuários. Se formos pensar na elaboração de documentos jurídicos atualmente, a maioria deles é feita por advogados para outros advogados. Parece que nesse processo eles se esqueceram de criar documentos para os reais destinatários e usuários deles.
O que acontece na prática é que a maioria dos usuários não entende o que está escrito em documentos jurídicos. A maior prova é quando um documento jurídico chega na mão de um usuário. Ele geralmente precisa ligar para um advogado para entender o que aquilo significa.
Isso é resultado de centenas de anos em que essa classe profissional se esforçou para criar uma língua própria como estratégia de reserva de mercado. Muitos se referem a isso como “juridiquês”. O mesmo ocorre em outras áreas do conhecimento e não é um privilégio apenas do mercado jurídico.
Então vamos explicar o processo do design thinking.
Os 5 passos do design thinking
Não existe um consenso sobre as fases do design thinking. Se você for pesquisar, verá que tem pessoas que defendem 4, 5, 6 ou até 7 passos no processo de design thinking. Vamos nos manter ao número de passos apresentados pelo modelo da imagem apresentada acima.
Os 5 passos do design thinking, metodologia que pode auxiliar no processo criativo do legal design, são:
- Empatia
- Definição do problema
- Ideação
- Prototipação
- Teste
Etapa 1: Empatia – se coloque na posição dos usuários
Aqui, você deve se colocar na posição do usuário para entender o problema que está tentando resolver. algumas formas de entender o usuário são fazer pesquisa, shadowing, dentre outras. A empatia é crucial para um processo de design centrado no ser humano, como o design thinking defende. Isso porque essa técnica faz com que você deixe de lado seus vieses sobre o mundo e foque na realidade dos usuários e suas necessidades.
Etapa 2: Definição – Defina as necessidades e problemas dos seus usuários
Organize as informações coletadas durante a etapa da Empatia. Em seguida, analise os resultados e tente agrupá-los nos principais problemas que você ou sua equipe identificaram. Agora você tem muito claro qual o problema para conseguir gerar uma solução a partir do que você pretende criar.
Etapa 3: Ideação – Crie ideias
Agora, você está pronto para gerar ideias. Com o conhecimento obtido pelas duas etapas anteriores você agora pode começar a pensar em como resolver o problema e identificar uma solução adequada. É muito comum lançar mão de outra metodologia para geração de ideias nesta fase, o brainstorming. O brainstorming é um processo de geração de ideias criado por Alex Osborn nos anos 30. Esse processo consiste em as pessoas lançarem o máximo de ideias possíveis sem que os demais presentes na reunião façam qualquer julgamento sobre a qualidade ou viabilidade dessas ideias. Apenas após todos lançarem suas ideias, elas serão comparadas e receberão uma nota para que seja possível priorizar quais ideias serão eleitas para aplicação.
Etapa 4: Prototipação – Comece a Criar Soluções
Esta é uma fase experimental. O objetivo é identificar a melhor solução possível para cada problema encontrado. A equipe deve criar um produto mínimo viável (MVP – minimum viable product) para tangibilizar a solução do problema encontrado. O conceito de produto mínimo viável foi criado por Eric Ries em seu livro Lean Startup (A Startup Enxuta) e se refere à criação de uma versão mínima (tosca) do que seria seu produto final, acabado. Com isso, é possível evitar desperdícios e se mantém o conceito de design focado no usuário, uma vez que esse protótipo criado recebe incrementos conforme o feedback dado pelo usuário durante o seu uso (iteração). Assim, os criadores de um produto tem certeza de que estão criando algo útil para o usuário e evitam criar algo que eles acham que pode interessar o usuário.
Etapa 5: Teste – Experimente suas soluções
Teste os protótipos gerados. Como esse é um processo iterativo, os resultados ajudam a redefinir problemas e necessidades. A iteração é justamente esse processo de teste, coleta de resultados, melhorias e aplicação de um novo teste. É um ciclo de feedback (retroalimentação).
A criação do protótipo
Ao final do processo de design thinking ou qualquer outra metodologia é importante ter um protótipo pronto. Esse protótipo deve passar por um processo de validação com os usuários. Após a confirmação, podemos iniciar os incrementos.
Nesse momento entram toda a aplicação da camada gráfica e recursos de experiência do usuário. É importante lembrar o fundamento do legal design: forma e utilidade. Então qualquer recursos utilizado durante o processo de criação do documento deve ter uma função muito clara. Se não tem uma função, esqueça, não utilize.
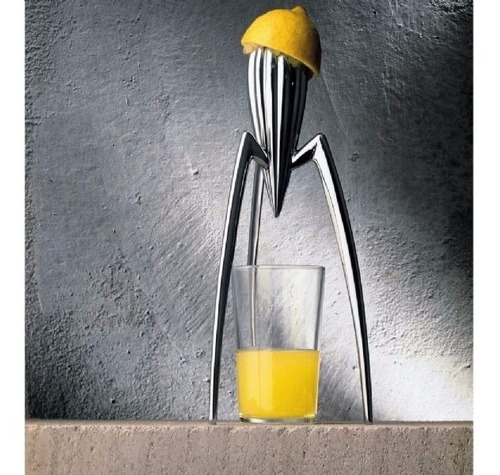
Se um recurso gráfico é utilizado sem uma função se torna arte. Arte não é design. Essa é uma discussão antiga dentro do campo do design, tendo como um dos maiores exemplos o Juicy Salif, de Philippe Starck – um espremedor de suco de laranja que não serve para sua função, apesar de ser esteticamente bonito.

Durante a criação do produto jurídico, diversos recursos de design e experiência do usuário podem ser utilizados. Abaixo alguns exemplos:



Assim, após a definição do protótipo os legal designers iniciam a aplicação dos recursos gráficos que vão compor o produto final. Além dos princípios de design é importante considerar sempre o manual da marca do cliente, caso possível. O manual da marca é um documento que define a identidade e como as pessoas devem aplicar determinada marca em produtos, documentos, dentre outros. Assim, se você vai aplicar o legal design para um cliente específico, pode ser interessante solicitar o manual da marca para poder dar a identidade do cliente ao documento que está criando.
Assim, quando um usuário do documento for interagir com ele ficará clara a origem do documento, além de servir ao propósito de branding do cliente. Branding é o alinhamento do comportamento de uma marca com o seu posicionamento, propósito, missão e valores da marca. Esse alinhamento tem como objetivo fortalecer a identidade da marca na sua interação com o público.
Software de Legal Design
Uma dúvida muito comum é: onde criar os documentos com legal design?
E a resposta é simples, existem algumas possibilidades como o word, canva e power point. Mas a melhor opção do mercado é o UX DOC.
E explicamos o porquê. As outras plataformas não foram criadas para o legal design, isso faz com que deixem a desejar na experiência de criação de documentos jurídicos.
Já o UX DOC foi criado para atender o público jurídico. Ou seja, ele entende a real necessidade desse usuário.
Além de modelos prontos, é possível automatizar seu documentos, usar a biblioteca de textos simplificados, banco de icones jurídicos e outras funcionalidades que dão agilidade ao dia a dia corrido do advogado.
E uma notícia boa, você consegue testar gratuitamente a ferramenta.

Legal design e experiência do usuário
Como mencionado, além dos princípios de design, o legal designer também deve aplicar recursos de experiência do usuário.
A experiência do usuário é toda a forma como o usuário interage com um produto, desde o seu primeiro contato com a empresa e com o produto até o final do ciclo de vida desse produto. O termo foi cunhado por Don Norman, ex-funcionário da Apple.
Levando isso em consideração é possível procurar pesquisas sobre comportamentos do usuário, interação com produtos, dentre outras possibilidades.
A Bits Academy foi a primeira a fazer uma pesquisa de legal design na América Latina. Nessa pesquisa, foi possível verificar como advogados e usuários leigos interagiam de forma diferente com documentos jurídicos. Além disso, os documentos elaborados com técnicas de legal design ainda tinham um padrão de interação diferente daqueles elaborados em formato tradicional:

A pesquisa completa pode ser verificada aqui.
Além disso, existe um livro sobre legal design publicado pela Saraiva, criado por Erik Fontenele Nybo e Mayara Cunha. O livro traz todo o passo-a-passo sobre como aplicar o legal design. O nome do livro é “Legal Design: criando documentos que fazem sentido pro usuário” e está disponível na Amazon.
O que é um legal designer?
Legal designer é quem aplica o legal design na criação de produtos jurídicos. Como mencionado ao longo desse texto, um legal designer deve:
Aplicar princípios de design
- Criar o produto jurídico levando em consideração o usuário
- Aplicar princípios de experiência do usuário
- Verificar como o usuário interage com seu design
- Colher feedbacks do design
- Analisar os resultados para aplicar melhorias em próximas versões